Welcome to the Pros Hub
The James Hardie Pros Hub is your destination for professional resources and expert insights. Explore our comprehensive toolkit designed to empower your expertise, drive success, and elevate your projects.
How do I...
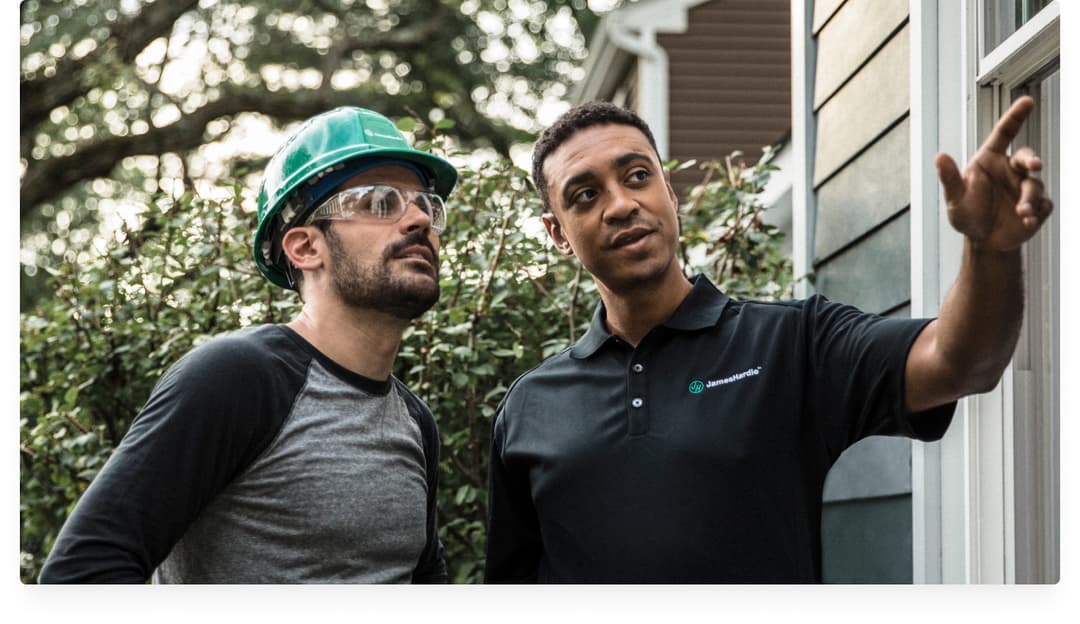
Setting the standard



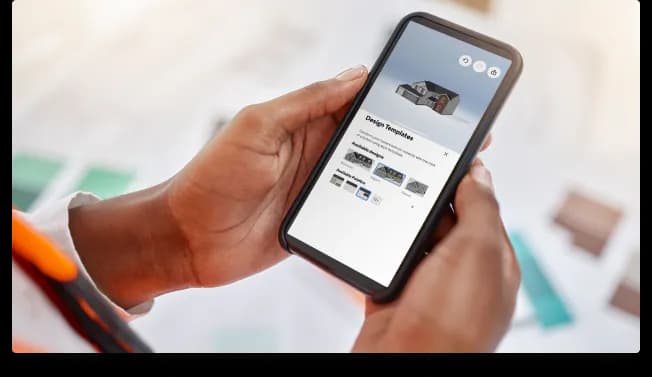
Inspiring possibilities

How to photograph a house before and after a siding renovation
It’s a well-worn saying, but a picture is still worth a thousand words. They can be worth even more if the pictures look good and tell a story.
Unknown Component
Received request from Uniform to render a component with the public ID: disclaimerText.
<UniformComposition /> does not have disclaimerText mapped to a React component yet.
To teach your app how to render this component:
- Create a React component and register it with Uniform, for example
function DisclaimerText({ text, theme }) { return ( <div> DisclaimerText! </div> ) } registerUniformComponent({ type: "disclaimerText", component: DisclaimerText })Props that your React component will receive
{ "text": "Hover is a registered trademark of Hover Inc. Hardie® siding complies with ASTM E136 as a noncombustible cladding and with ASTM E84 for surface burning characteristics of building materials.", "theme": "dark", "component": { "type": "disclaimerText", "_pattern": "86bfbe85-3e37-4029-ac5e-97b14948d5a6", "parameters": { "text": { "type": "text", "value": "Hover is a registered trademark of Hover Inc. Hardie® siding complies with ASTM E136 as a noncombustible cladding and with ASTM E84 for surface burning characteristics of building materials." }, "theme": { "type": "select", "value": "dark" } } } } - Import the component into the file where
<UniformComposition />is defined, for exampleimport "../components/DisclaimerText.tsx"
Need more help? Check out the documentation.
Unable to find Uniform Context. Ensure the devtools plugin is activated.